Glowing Button
A neon-glowing button with hover animation effect
CSSDiscover and use high-quality code snippets for your projects
A neon-glowing button with hover animation effect
CSSModern glassmorphism card with blur effect
CSS
Interactive glass card with liquid distortion effects
CSS
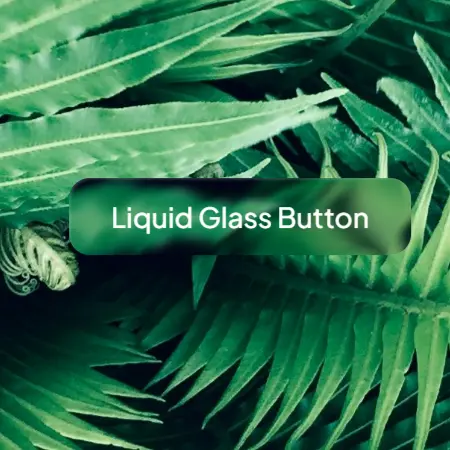
Modern button with liquid glass effect and hover animations
CSS
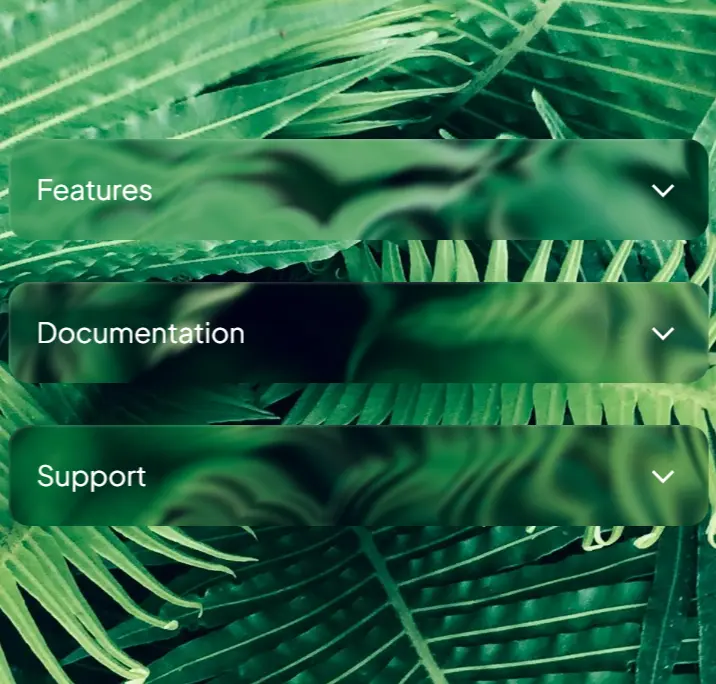
Elegant dropdown menu with liquid glass effect
UI Components
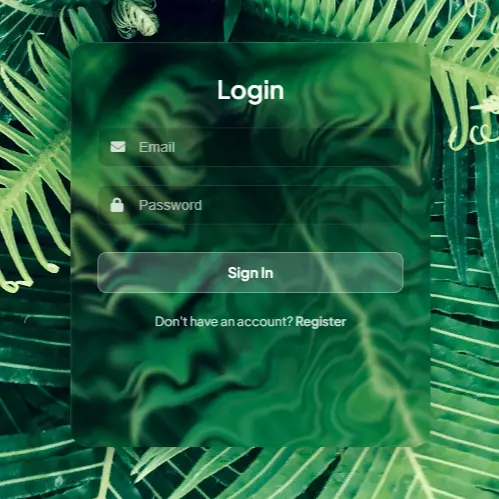
Modern form inputs with liquid glass effect
UI Components
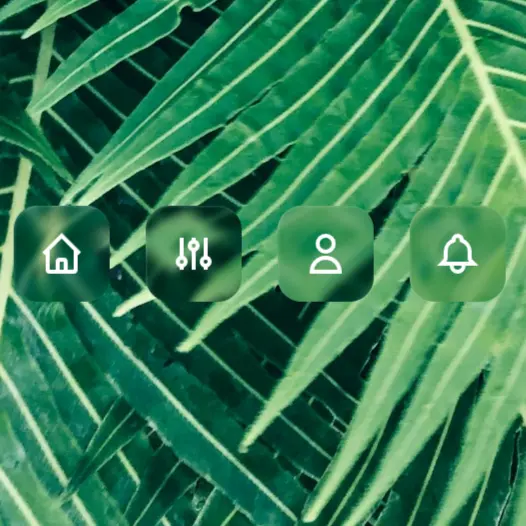
Beautiful icons with liquid glass effect
UI Components
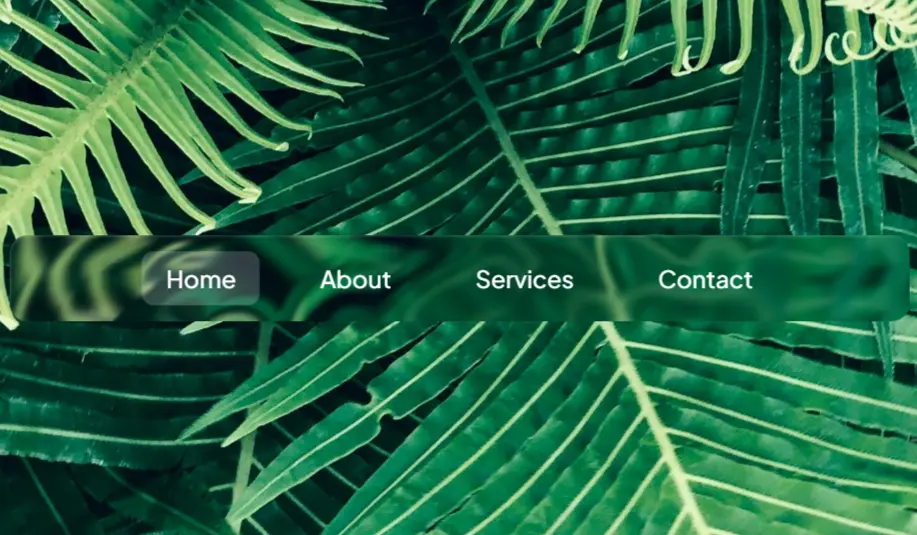
Modern navigation bar with liquid glass effect
JavaScript
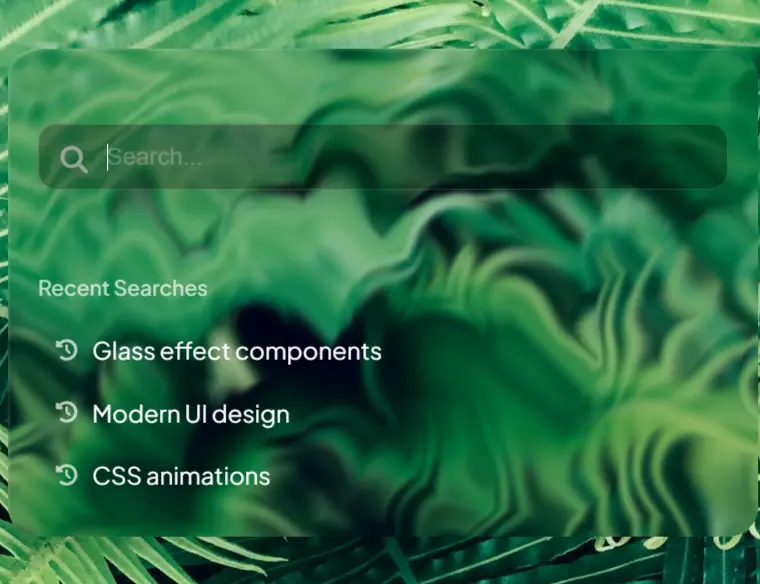
Elegant search bar with liquid glass effect
JavaScript
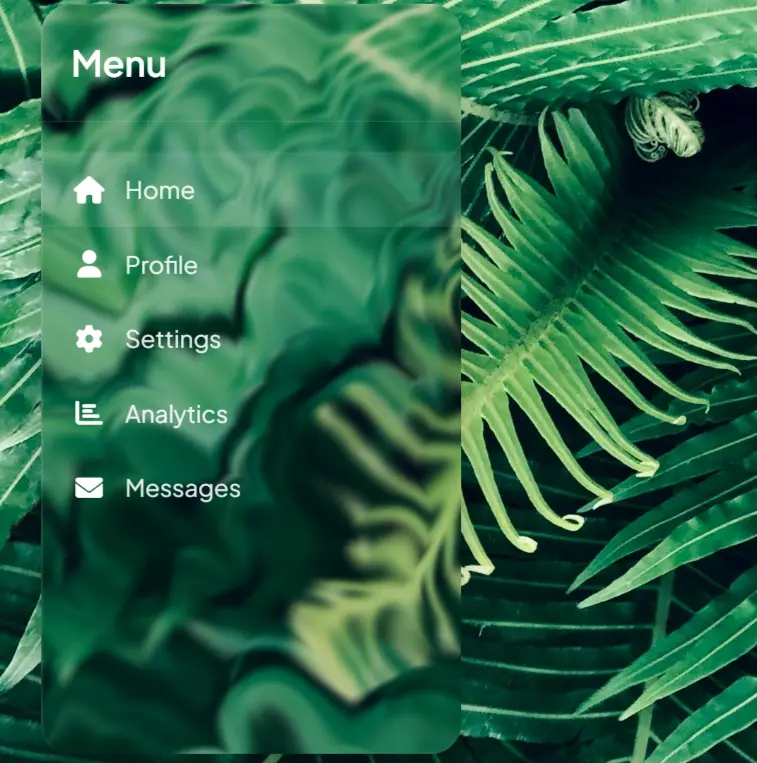
Modern sidebar with liquid glass effect
JavaScript
Beautiful loading spinner with liquid glass effect
Animations
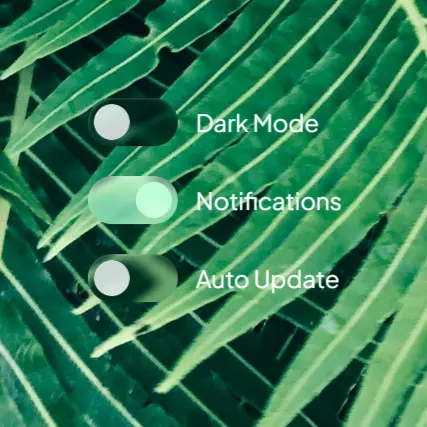
Modern toggle switch with liquid glass effect
UI ComponentsAnimated neon loading spinner with pulse effect
CSSClean accordion component with smooth transitions
JavaScriptRealistic typewriter text animation
CSSAnimated gradient border with hover effect
CSSModern loading placeholders with smooth animations
AnimationsModern filterable chips with close buttons
UI ComponentsParallax Effect
3D parallax effect card that responds to mouse movement
CSSModern, customizable range slider with tooltip
JavaScriptFlexible grid system with auto-fit and minmax
CSSModern toast notification system with animations
JavaScriptCircular progress indicator with animated fill and counter
JavaScriptModern tabbed interface with smooth transitions
JavaScriptCustomizable, accessible modal with smooth animations
JavaScriptSmooth, responsive timeline that reveals on scroll
JavaScriptModern navigation bar that sticks to the top when scrolling
JavaScriptModern file upload component with drag and drop functionality
JavaScriptModern 3D floating card with smooth hover animations
CSSModern search input with animated suggestions and micro-interactions
JavaScriptModern button that morphs into different shapes with smooth transitions
CSSResponsive card layout with smooth infinite scroll animation
CSSModern, animated text hover effects with smooth transitions
CSS EffectsModern password validation with visual strength indicator
JavaScriptResponsive grid for variable height items with hover effects
CSSModern responsive layout with two distinct sections
CSSGrid layout with a highlighted featured item
CSSFooter that sticks to the bottom even with minimal content
CSSCustom styled checkboxes with smooth toggle animations
UI ComponentsInteractive slider for comparing before/after images
JavaScriptGrey optical spinner with 8 linear-moving dots and scalable SVG support by Mardeg
CSS